
HTML Layout
HTML stands for Hyper Text Markup Language. HTML markup language is the basic layer to create web pages.
What is HTML Layout?
A blueprint of how a website design will look is the HTML layout. HTML layout is the visual art of organizing the content of a web page in a structured manner. Before creating a website if the HTML layout method is adopted then it can be easily navigated, and various html tags can be used to make the website design more customized. Its use is important for any website and can easily enhance any website.

HTML layout contains various content of the page such as Titles, Header, Body, Home Page, Tags, Elements, Tables, Forms, Anchors, Images, Marquee Tex, Textarea, etc. HTML layout plays a special role in visually designing web elements/pages. HTML is the basis of a website/web page.
<!DOCTYPE HTML>
<html>
<head>
<title> This is my page </title>
</head>
<meta> </meta>
<body>
[ <h1> to <h6> ]
( <p>, <ul>, <ol>, <li> )
</html>
The simplest and most accepted method for creating a row design is to use the HTML <table> tag to organize a table such as columns and rows on a website. It can be used to make the visual appeal of web pages.
Designing with an HTML layout automatically creates web elements. It enhances the aesthetics of web pages and also simplifies the web design process for the user.
Which HTML Attribute is Used to Define Inline Styles?
Basically, the style attribute is used in HTML to define inline styles (in HTML tags, <style> tags, or external style sheets). The HTML style attribute can be applied to any element and belongs to the global attributes group. To define this style, we can use style attributes, such as color, font size, text alignment, etc., included in HTML element tags.

There are Some Disadvantages to Using Inline Style
- Inline style HTML source code adds tonnage
- It is somewhat difficult to debug and operate
- The styling of its style sheets varies
- HTML elements cannot be reused once they are used
- Website loading speed is low and chances of browser crash are high
HTML Inner Attribute Style | Browser support
What is The Difference Between HTML Elements and Tags
HTML elements and tags are closely related but have slight differences-
An HTML element is an opening tag consisting of content and a closing tag. That is, it includes everything from the beginning to the end of a tag, including content. An example of an HTML element is <p>This is an HTML element, which contains the opening time <p> tag and the closing time </p> tag.
On the other hand, HTML tags are markers that indicate the beginning and end of an element. They are used to bind and join elements The opening tag indicates the beginning of an element, while the closing tag (with a forward slash) indicates the end. For example, <p> is the opening tag, and </p> is the closing tag of a paragraph element.
Insert Image in HTML
The command to embed an image refers to the image in html.
The <img> tag is used to link an image to a web page, along with the process of inserting an image into HTML. It is important to note that the <img> tag contains self-closing properties, without any closing tag.
For example : <img src=”pic_abc.jpg” alt=”ABC”>
HTML Website Layout Templates

HTML has four essential tags that must be included in every webpage. These tags are HTML, Title, Head, and Body. What are the types of HTML? 3 Types/sections of HTML – Transitional, Strict, and Frameset.
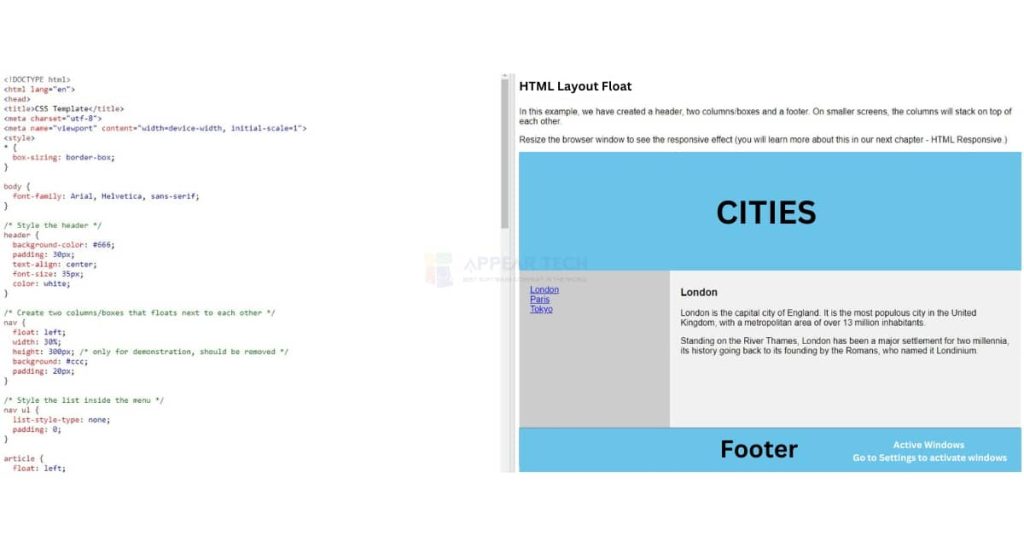
Steps to Create a Website Layout with HTML
Create a layout for the website
Set up the required HTML structure code
Define the main elements in the layout such as header, navigation, section, article, sidebar, and footer
Add HTML content for each element
Enhance the overall design by adding background colors and styles to complement the website theme
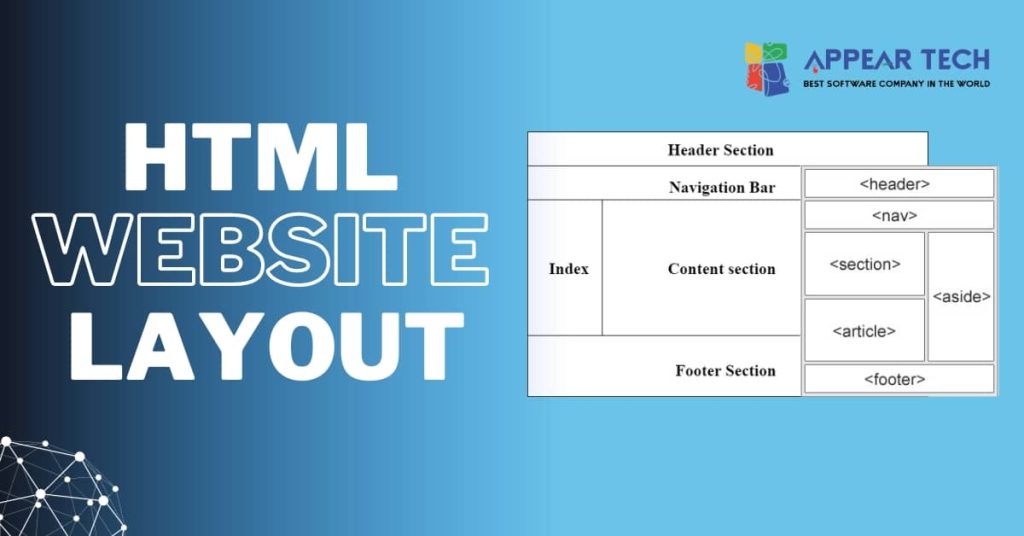
HTML Layout Elements & Website Structure HTML
The structure of an HTML website generally follows a basic structure. Use the following HTML tags to effectively structure your website
<!DOCTYPE HTML>: This declaration specifies the version of HTML used in the document.
<html>: The main element that contains all the content of the webpage.
<header>: The tag defines the header section of your document. Often includes a site’s logo, navigation menu, and other elements. Contains meta-information about the document, such as headings, character sets, and links to stylesheets.
<head> section, common elements include:
<title>: Sets the title of the web page displayed in the browser tab.
<Meta>: Provides metadata such as character set, description, and keywords.
<link>: Links to external resources such as style sheets.
<script>: Include links or JavaScript code.
<body>: Contains the visible content of the webpage, including text, images, and links.
<body> section includes elements:
<main>: Contains the primary content of the webpage.
<nav>: Tag represents a section that contains links to other pages or sections within the page.
<main>: Contains the primary content of the webpage.
<section>: Tag is used to divide your content into logical sections.
<article>: Tag is ideal for individual content such as blog posts or news articles.
<aside>: Tag is used for related content but not central to the main content.
<footer>: Tag defines the footer section of your document.
<detail>: Tag can be used to create collapsible sections of content.
By following these steps properly and using the appropriate HTML layout elements, you can create a visually appealing and well-structured website.
Appear Tech is the best software company in Bangladesh. We created many websites built with HTML code and other CSS, PHP, Bootstrap, Laravel, etc. If you need an HTML code uses create a website then you contact us.
Appear Tech Other Top Selling Products
- Web Design & Website Development
- SEO (Search Engine Optimization)
- Digital Marketing & Ads
- Social Media Marketing
- PPC Advertising
- Content Copywrite.
Frequently Asked Questions About HTML Layout
HTML padding refers to the space between content and borders. Care should be taken to ensure that the padding does not take up too much space around the margin element.
HTML alt refers to an alternative data reference for an image. If an image doesn’t display for some reason, the alt text will show instead.
The src attribute is required when used in <source>, <audio>, and <video> for a website. To play it, the URL of the media file must be indicated in the HTML src.
HTML files contain highly interactive information and are designed for viewing digital content.
Div tag is the container tag of the HTML layout which is used to create a web layout. Within the div tag, you can group multiple HTML elements together. div tag is used for web page layout.
HTML layout consists of a specific element called header. The purpose of the <header> element is to display introductory content as a container. Typically, the <header> element contains one or more heading elements (<h1> – <h6>) and may also contain a logo or icon.




Perfect and Unique write ✍️